汇总9款优秀的开源小程序UI框架
随着小程序日渐火爆,各种不同类型的小程序也渐渐更新,其中不乏一些优秀好用的框架/组件库。
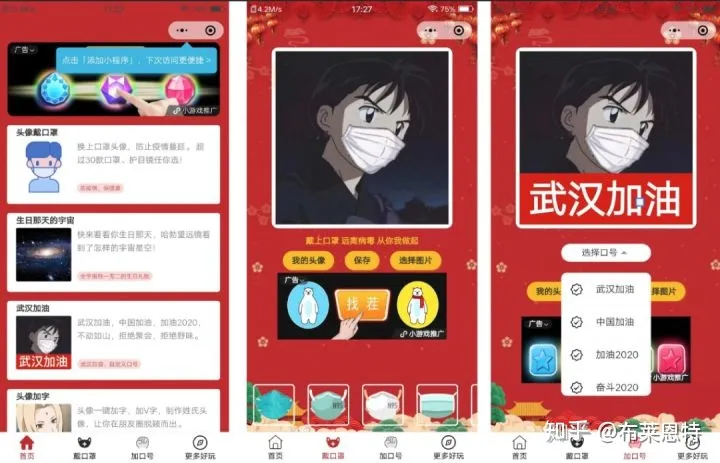
比如这个头像加口罩的小程序,就是基于uniapp使用vue快速实现。
充分利用的流量运营思维包括取名截流,公众号文章引流,广告放置策略优化,逐步获得10w +用户,获取广告收入4K +。核心代码开发时间为两个周末。

下面就来推荐8款优秀的小程序UI框架
1.TouchUI WX
https://github.com/uileader/touchuiwx
TouchUI-WX是一套完全免费的微信小程序开发框架,包含丰富的UI控件用于官方组件的补充,并扩展了小程序很多其他能力。

特点:
1.组建扩充
增加了30多种常用的组件用于官方组件的补充。
2、功能扩充
兼容阿里的iconfont图标库,海量矢量图标随意使用;补充了常用样式库、支持less语法、支持全局配置主题色等
3、开发体验改善
四文件方式改为单文件方式,通过VSCode编辑器+插件的方式开发,拥有web开发体验;
4、小程序转为H5应用
可以与H5开发框架TouchUI工程相互转换,发布成webApp。开发一套代码,拥有两套应用。
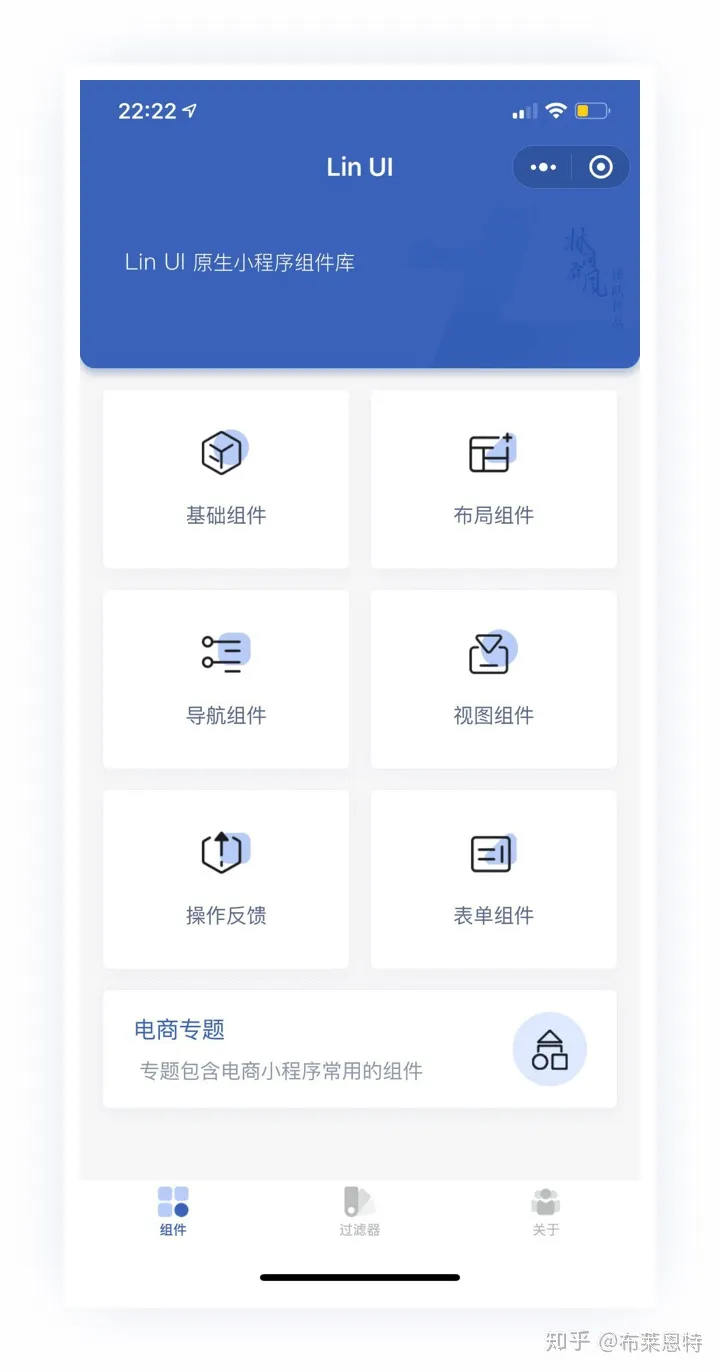
2.lin-ui
https://github.com/TaleLin/lin-ui
简洁,易用,灵活的微信小程序组件库。

采用原生小程序语言编写, 使用npm安装
满足场景各应用场景, 更有电商专题组件提供支持
可在mpvue, Taro, WePY等第三方框架中使用LinUI
LinUI不是常规意义上的组件库, 我们还拥有过滤器, 行为等高级功能, 满足开发者个性化需求
无需更改样式即可搭建精美小程序
林间有风官方提供专业详尽的文档帮助你快速上手LinUI
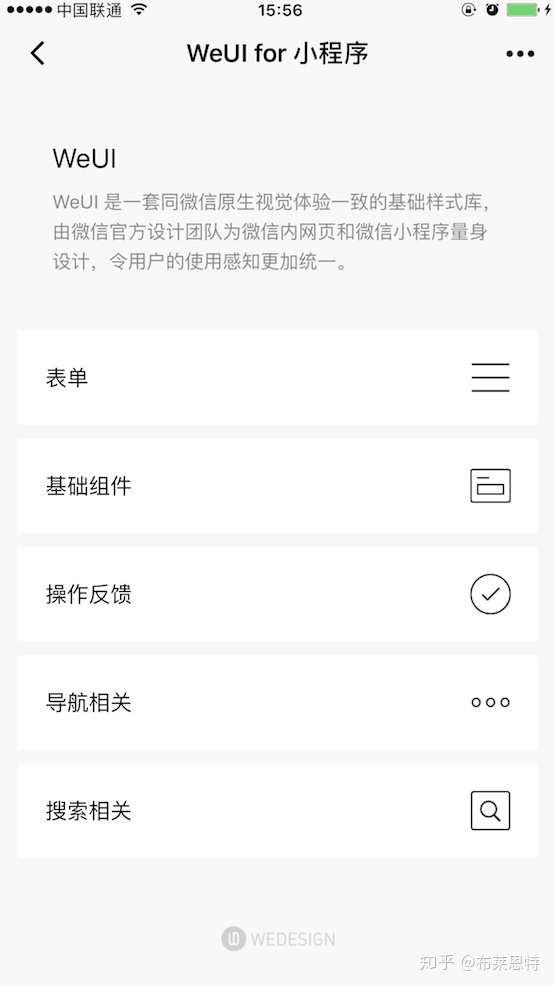
3.WeUI
https://github.com/Tencent/weui-wxss
WeUI WXSS是腾讯官方UI组件库WeUI的小程序版,提供了跟微信界面风格一致的用户体验。
可在https://weui.io/ 直接看到UI效果

WeUI 使用简单,风格微信原生风格,以绿色为主色 ,主要是两个大版本 ,1.x版本和2.x版本 ,相比1.x版本来说,2.x版本视觉上更好。
风格与微信视觉体验一致,在开发中我们需要更丰富漂亮的UI效果 ,需要修改WeUI的样式或自定义css 。
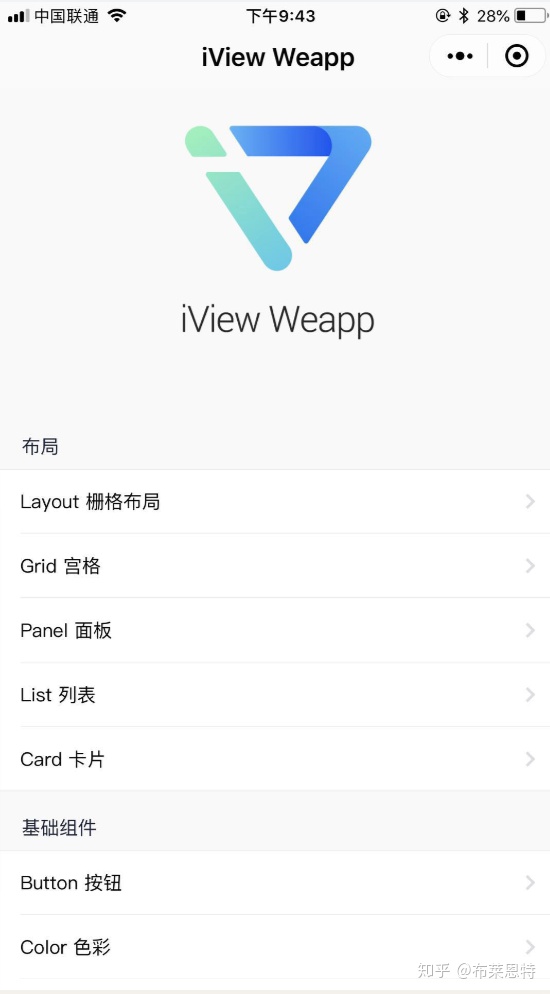
4.iview weapp
https://github.com/TalkingData/iview-weapp
iView是TalkingData发布的一款高质量的基于Vue.js组件库,而iView weapp则是它们的小程序版本。
官网地址:iView Weapp - 一套高质量的微信小程序 UI 组件库

优点:提供了丰富的UI组件,尤其是 tabBar、Tabs、抽屉、index索引 ,使用比较方便。
缺点:页面风格比较固定、修改起来比较困难。输入框在模拟器下经常无法输入,给应用调试带来了麻烦。
5.ColorUI
https://github.com/weilanwl/ColorUI
鲜亮的高饱和色彩,专注视觉的小程序组件库。
ColorUI是一个Css类的UI组件库!不是一个Js框架。相比于同类小程序组件库,ColorUI更注重于视觉交互!
其组件在美观性方面比较突出。
开发文档参考(编辑中):https://www.color-ui.com

优点:视觉效果漂亮,注意看一下,他可以将样式沉浸到手机最顶部,这一点很好,同时其他组件也挺好,可针对自己的需求,直接修改或覆盖他的css样式。
缺点:缺少文档、很多新人无从下手。扫码预览时,近期广告有些频繁,影响使用,开发者也想有点费用,大家理解,喜欢的可以对开发者点广告支持,开源不易。
6.Vant Weapp
https://github.com/youzan/vant-weapp
Vant Weapp 是有赞移动端组件库 Vant 的小程序版本,两者基于相同的视觉规范,提供一致的 API 接口,助力开发者快速搭建小程序应用。
开发文档参考:https://youzan.github.io/vant-weapp/#/intro

优点:视觉效果简单明朗、提供了日常开发使用的组件、文档很详细。
缺点:门槛相比其他几个UI框架高,需要会 vue 的开发者,同时不支持原生开发。像我这样对 vue 不是很熟悉的,不建议使用,比较熟悉 vue 的推荐使用。
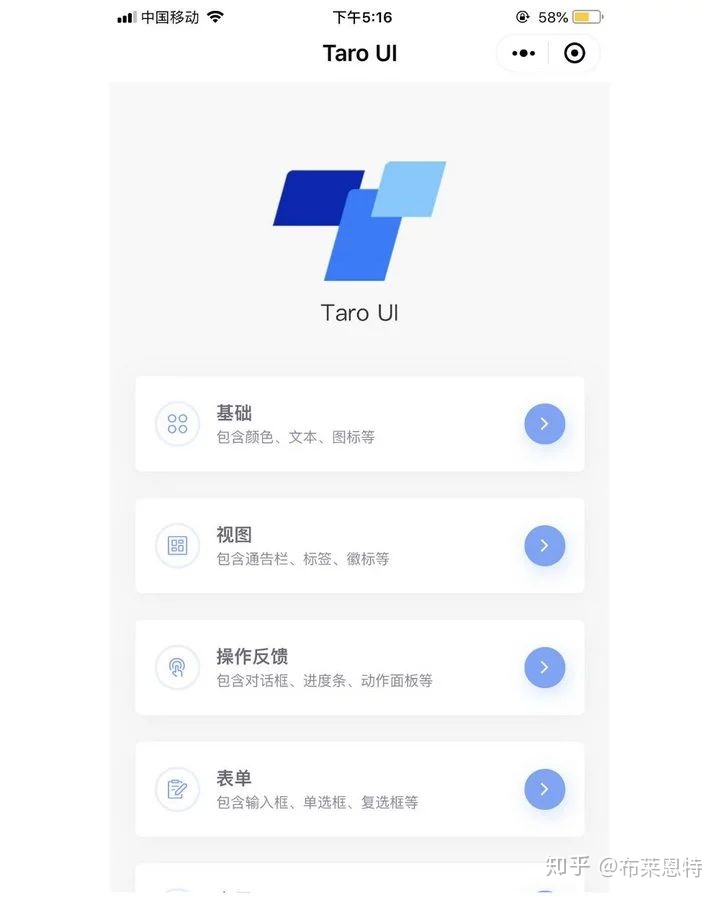
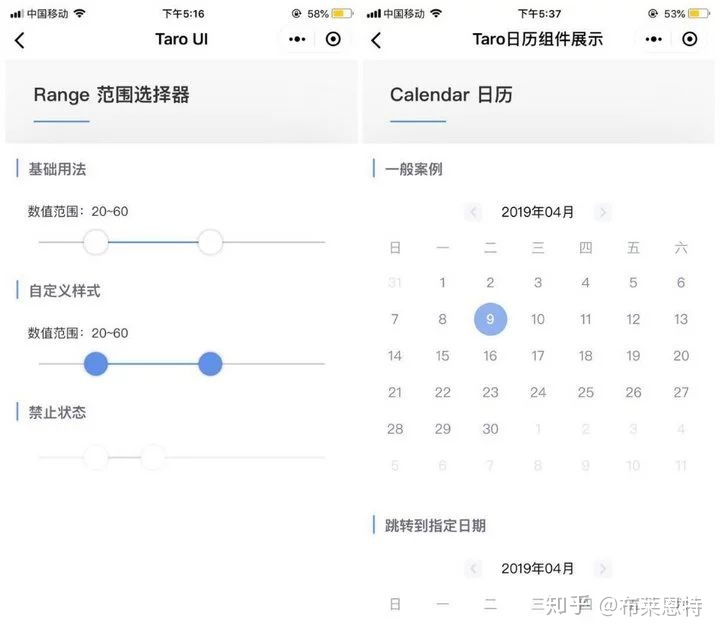
7.TaroUI
TaroUI 是由京东·凹凸实验室发布的多端 UI 组件库。这套组件库,可以在 H5、微信小程序、支付宝小程序、百度小程序多端适配运行。TaroUI 的整体风格简约、清新、统一,适合工具、读书、资讯、教育、商务等类型的小程序。
开发文档:https://taro-ui.aotu.io/#/docs/introduction

除了拥有上文所提及的组件之外,TaroUI 还有几个特别的组件。在「表单」中有一项「范围选择器」,可以通过滑动条指定数值范围。在「高阶组件」中,可以显示「日历」,并且支持多种日期选择样式。

8优点:Taro UI 可谓神通广大,功能丰富,开发一套代码可以可以在微信小程序 / H5 / 百度小程序 等多端适配运行。
缺点:入门门槛高,不适合新人开发者。相对而言,使用的人数不够多,开发中出现问题排查困难。只用在微信小程序开发上,大材小用了,杀鸡焉用宰牛刀!
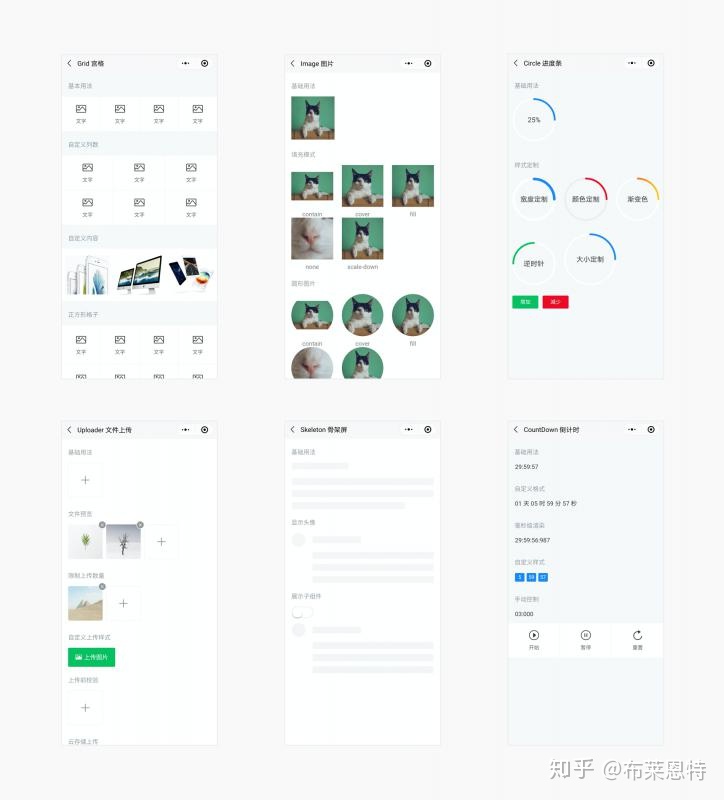
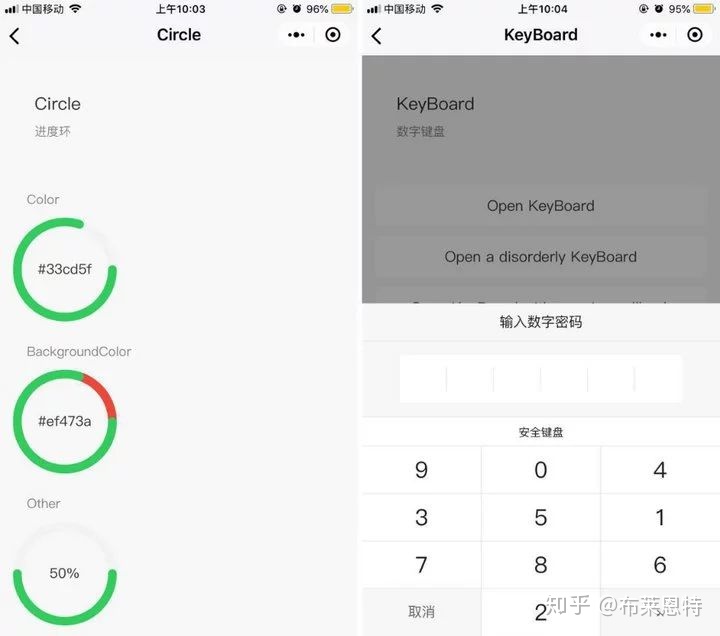
8.WuxUI
这套组件库所包含的组件最为丰富。不仅我们前文提到的各类组件都可以在 Wux 中找到,而且还有进度环、骨架屏、筛选栏、数字键盘、结果页等实用工具类组件。如果你想开发一款工具类小程序,Wux 是个不错的选择。
开发文档:https://wux-weapp.github.io/wux-weapp-docs/#/introduce

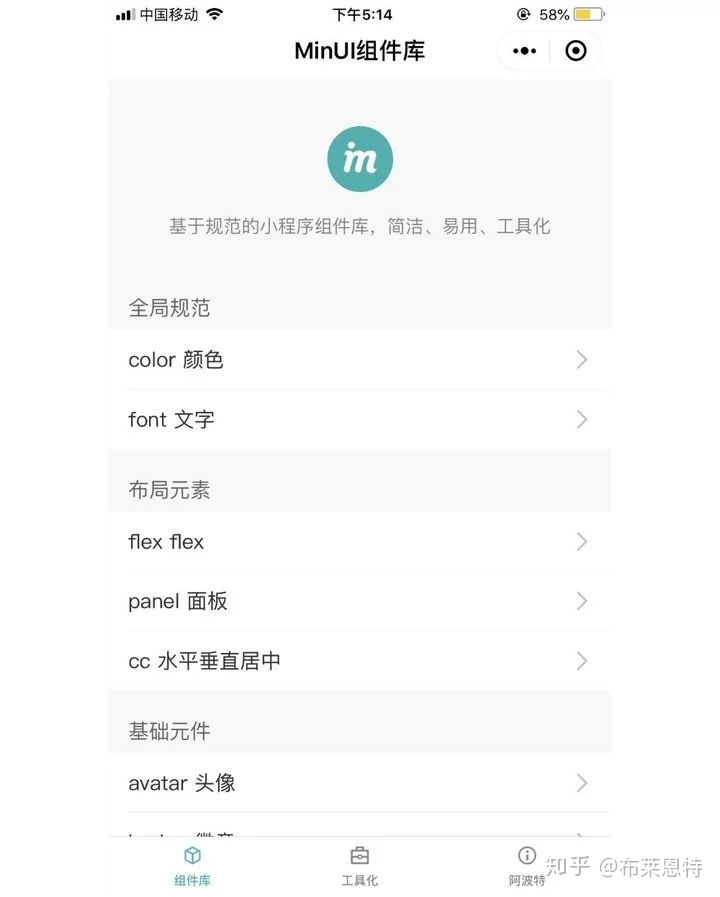
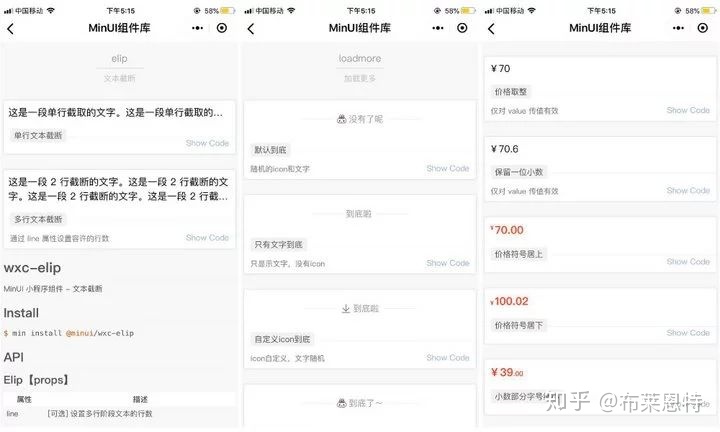
9.MinUI
MinUI 是由蘑菇街发布的组件库。与其他组件库不同的是,MinUI 更注重一些细节的处理。
开发文档:https://meili.github.io/min/docs/minui/index.html#README

调用「基础元件」中的「文本截断」,可以控制长文本的显示行数,文本超长的用省略号结尾。「页底提示」可以用在上拉加载中的过程中。而「价格」则提供了各种样式的价格及货币符号。

相比其他组件库,MinUI 将各种组件拆分得更细,真正使用时,需要开发者更多的对各个组件进行再次结合,但也因此 MinUI 显得更加通用。
结语
如果你有推荐的开源小程序UI框架,也可以推荐哦!持续更新...
这 些 UI 组件库各有所长,适合不同的小程序类型,Vant 适合电商类的,TaroUI 与 Wux 适合工具类的,而蘑菇街的 MinUI 当然更适合社区类的了。


评论列表
发表评论