python3+selenium4自动化测试-元素定位之find_elements()、层级定位与selenium4相对定位
1、find_elements()
上一篇介绍了定位单个元素的find_element,使用find_element定位元素时,如果存在多个满足定位条件的元素,将只能得到满足条件的第一个元素,而要得到所有满足条件的元素,则可以使用find_elements()方法

find_elements()方法获取元素的方式与find_element()方法完全一致,不同之处在于,find_elements()方法获取元素之后返回的是一个list列表,无论是找到一个、多个还是未找到满足条件的元素,返回的都是一个list列表,而find_element()方法返回的则是单个元素定位
示例代码如下:
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Edge()
driver.get('https://www.baidu.com/')
element = driver.find_elements(By.XPATH, "//*/input[@class='s_ipt']")
print(type(element))
driver.quit()结果将打印element的类型为list
2、层级定位
层级定位的思想通常用于定位一些直接定位结果不唯一的元素,用于辅助定位元素,如:
<ol id="kw"> <li id="cheddar"> <li id="brie"> <li id="rochefort"> </ol> <ol id="wd"> <li id="cheddar"> <li id="brie"> <li id="rochefort"> </ol>
其中id为brie的元素并不唯一,如果我们要定位第二个id为brie的元素,直接使用
element = driver.find_element(By.ID, "brie")
进行定位的话,得到的将是第一个id为brie的元素,而要得到第二个id为brie的元素,除了使用find_elements()外,还可以使用层级定位进行定位,层级定位的思想在于先使用一个唯一定位标识,定位一个元素后进行范围缩小,再在这个圈定的范围内进行元素定位,示例代码如下:
element = driver.find_element(By.ID, "wd") # 先定位id为wd的元素 cheddar = element.find_element(By.ID, "brie") # 在圈定的范围内定位元素
如此即可实现精准定位到第二个id为brie的元素,如果存在更多层级,更多id相同的元素,也可以使用此方法进行定位
3、相对定位
selenium4带来了一种新的定位方式-相对定位器,添加相对定位器是为了帮助定位可定位元素相邻的元素,可用的相对元素定位器有5种
above
below
toLeftOf
toRightOf
near
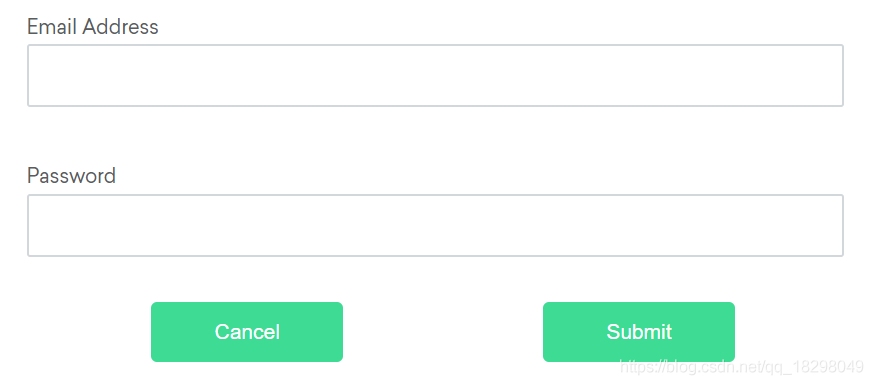
在selenium4中,find_element()接收一个新的参数with_tag_name("")用于实现相对定位,而不是使用传统的8大定位方式,示例:现有如下格式的表单,使用相对定位的方法如下

above()
返回指定元素上方的元素,代码示例:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.relative_locator import with_tag_name
driver = webdriver.Edge()
password = driver.find_element(By.ID, "password") # 通过id定位 密码输入框
emailAddress = driver.find_element(with_tag_name("input").above(password)) # 通过相对定位定位邮箱地址输入框此段代码表示先通过id定位到密码输入框,然后再使用相对定位above()定位密码输入框上方的input标签元素,即邮箱地址输入框元素
below()
返回指定元素下方的元素,代码示例:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.relative_locator import with_tag_name
driver = webdriver.Edge()
emailAddress = driver.find_element(By.ID, "email")
password = driver.find_element(with_tag_name("input").below(emailAddress))此段代码表示先通过id定位到邮箱地址输入框,然后再使用相对定位below()定位邮箱地址输入框下方的input标签元素,即密码输入框元素
toLeftOf()
返回指定元素左侧的元素,代码示例:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.relative_locator import with_tag_name
driver = webdriver.Edge()
submitButton = driver.find_element(By.ID, "submit")
cancelButton = driver.find_element(with_tag_name("button").to_left_of(submitButton))此段代码表示先通过id定位到Submit按钮元素,然后再使用相对定位to_left_of()定位到Submit按钮左侧的button元素,即cancel按钮元素
toRightOf()
返回指定元素右侧的元素,示例代码:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.relative_locator import with_tag_name
driver = webdriver.Edge()
cancelButton = driver.find_element(By.ID, "cancel")
submitButton = driver.find_element(with_tag_name("button").to_right_of(cancelButton))此段代码表示先通过id定位到cancel按钮元素,然后再使用相对定位to_right_of()定位到cancel按钮右侧的button元素,即Submit按钮元素
near()
返回指定元素附件的一个元素,要求该元素离指定元素不超过50px,示例代码:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.relative_locator import with_tag_name
driver = webdriver.Edge()
emailAddressLabel = driver.find_element(By.ID, "lbl-email")
emailAddressField = driver.find_element(with_tag_name("input").near(emailAddressLabel))

评论列表
发表评论