python3+selenium4自动化测试-元素定位之find_element()
学习selenium自动化测试,如何使用WebDriver在页面上准确的查找到要操作的元素是最基本的技术之一,以百度搜索为例,我们要想使用selenium完成搜索操作,打开浏览器进入百度首页后的第一件事,就是找到我们要操作的元素,如文字输入框、百度一下按钮等
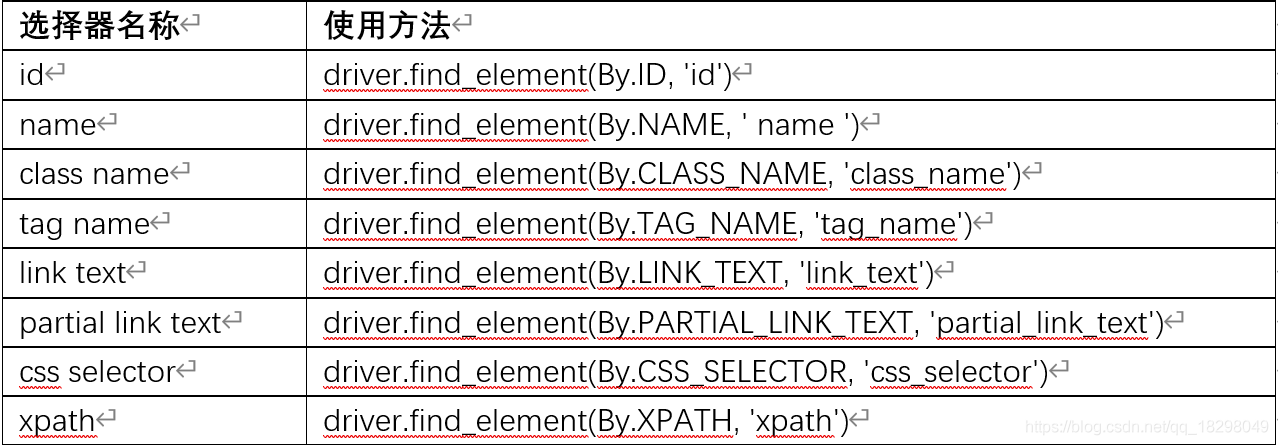
而要想完成元素定位,Selenium WebDriver为我们提供了多种元素选择器,其中,定位单个元素使用方法find_element(),包括:

1、通过ID属性定位
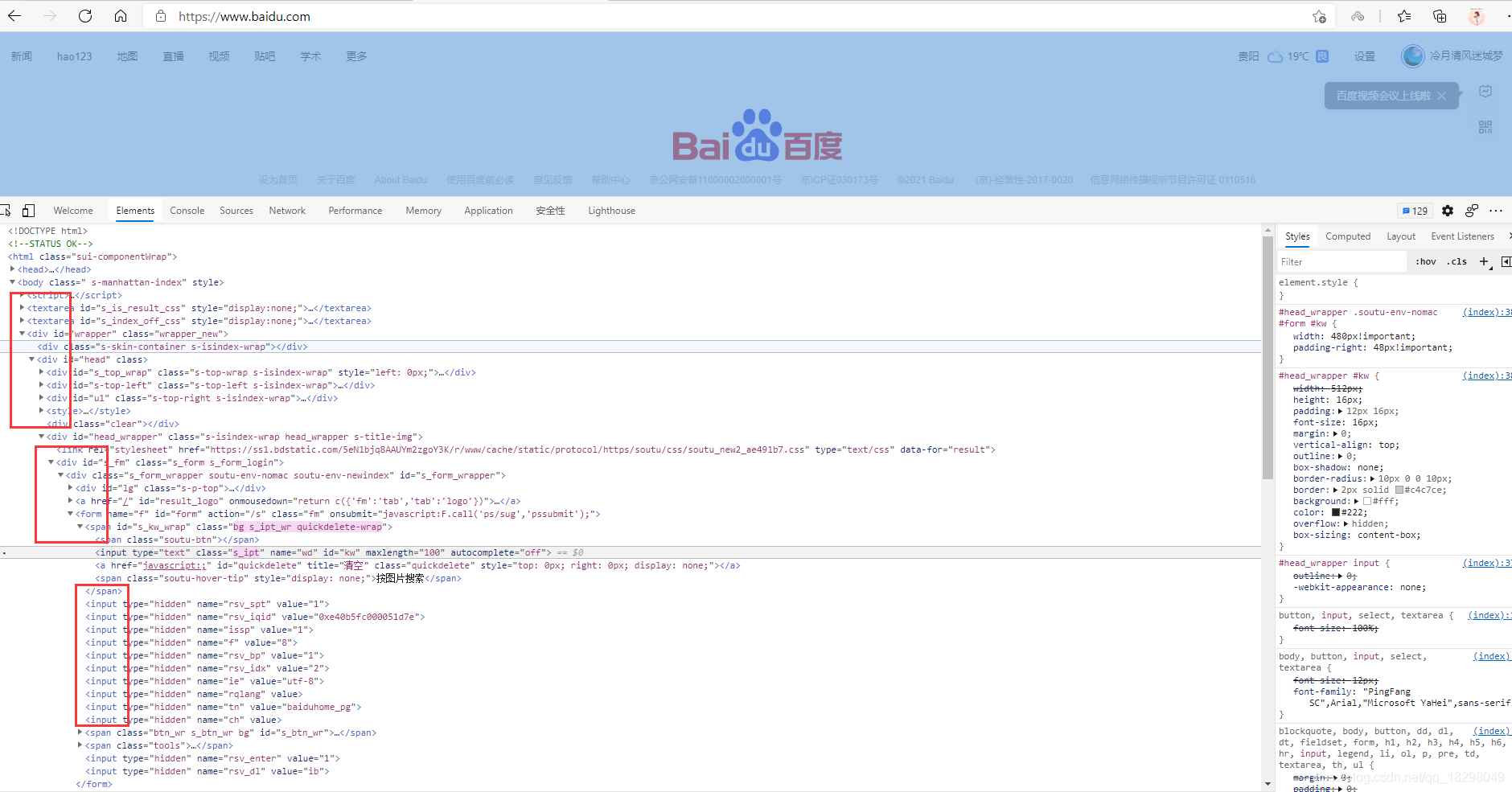
一般来说,如果需要定位的元素的ID属性可用、独特且始终可预知的,使用ID属性定位是我们进行元素定位的首选方法,而元素是否可以使用ID定位,可在指定元素上点击鼠标右键,然后点击检查,即可查看所选元素属性
如百度首页搜索框,检查获得元素如下:
\<input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">
可见其中具有id属性,若要查找该搜索框元素,示例代码如下:
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Edge()
driver.get('https://www.baidu.com/')
element = driver.find_element(By.ID, 'kw') # 通过ID定位搜索框
element.send_keys('selenium') # 输入selenium 验证定位是否成功
time.sleep(2)
driver.quit()通常的,如果找不到满足条件的元素,代码执行将抛出异常NoSuchElementException

2、通过name属性定位
通过name属性定位方法与通过id定位的方法类似,当我们要定位的元素没有id属性而有name属性时,就可以使用name属性进行元素定位
如百度首页搜索框,元素中有name属性:
<input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">
通过name属性查找该搜索框元素,示例代码如下:
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Edge()
driver.get('https://www.baidu.com/')
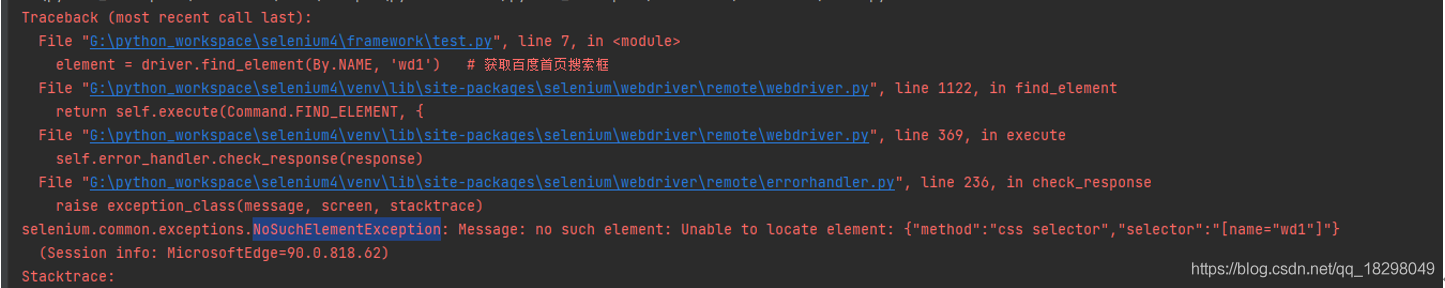
element = driver.find_element(By.NAME, 'wd') # 通过name定位搜索框3、通过class name定位
如果要定位的元素即没有id属性,也没有name属性,而有class属性时,即可以考虑使用class name进行定位
如百度首页搜索框,元素中有class属性,也可以使用class name进行定位:
<input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">
通过class name属性查找该搜索框元素,示例代码如下:
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Edge()
driver.get('https://www.baidu.com/')
element = driver.find_element(By.CLASS_NAME, 's_ipt') # 获取百度首页搜索框需要注意的是,使用class name进行元素定位时,不能使用复合class name,比如有一个元素信息如下:
<span class="btn_wr s_btn_wr bg" id="s_btn_wr"></span>
如果使用class name对此元素进行定位,则不能使用
driver.find_element(By.CLASS_NAME, ' btn_wr s_btn_wr bg ')
class属性值中空格,表示此元素class属性有多个属性值,且相互是独立的,要使用calss name定位此元素,只能使用其中的一个属性值进行定位而不是全部,如
driver.find_element(By.CLASS_NAME, ' btn_wr ')
4、通过tag name定位
所谓tag name,即元素标签名称,如input、p、a、button、span等

当我们需要查找某个标签的元素时可以使用此方法,查找单个元素的方法将得到满足此标签定位的第一个元素
示例代码:
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Edge()
driver.get('https://www.baidu.com/')
element = driver.find_element(By.TAG_NAME, 'input') # 查找标签名称是input的元素5、通过link text定位
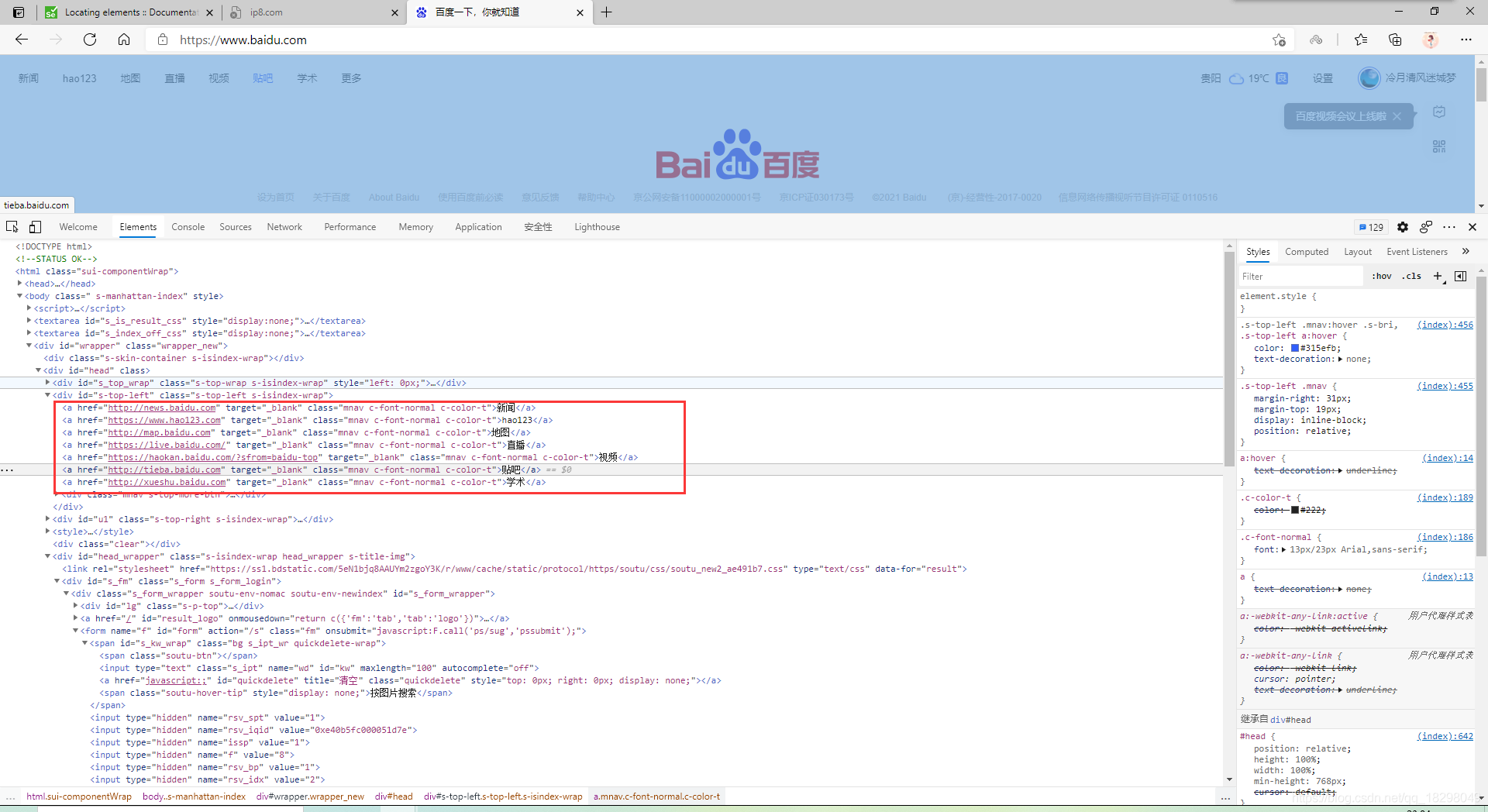
此定位方式使用完整匹配可见元素进行匹配,仅适用于链接元素定位,即<a href="www.xxx.com“>xxx这样的标签元素,其他元素不能使用,如百度首页的新闻、贴吧等链接元素可使用此方式进行定位

定位贴吧元素示例代码如下:
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
driver = webdriver.Edge()
driver.get('https://www.baidu.com/')
element = driver.find_element(By.LINK_TEXT, '贴吧') # 定位贴吧
element.click()
time.sleep(2)
driver.quit()6、通过partial link text定位
此定位方式于link text一样,都只能作用于链接元素,也使用可见文本进行匹配,不同之处在于,link text表示可见文本必须于指定的文本完全一致,才能匹配成功,而partial link text只要可见文本中包含指定的文本,则匹配成功,如上一个示例中的贴吧元素,也可以使用以下代码进行定位:
element = driver.find_element(By.PARTIAL_LINK_TEXT, '贴') # 定位贴吧
1
7、通过css selector定位
当我们无法使用ID、name、class name等方式准确定位到元素时,css selector定位器有自己的语法,相比之前的定位方式使用上更加灵活也更加复杂,也更容易定位到一些之前的定位方式无法定位的元素,常用的定位语法如下

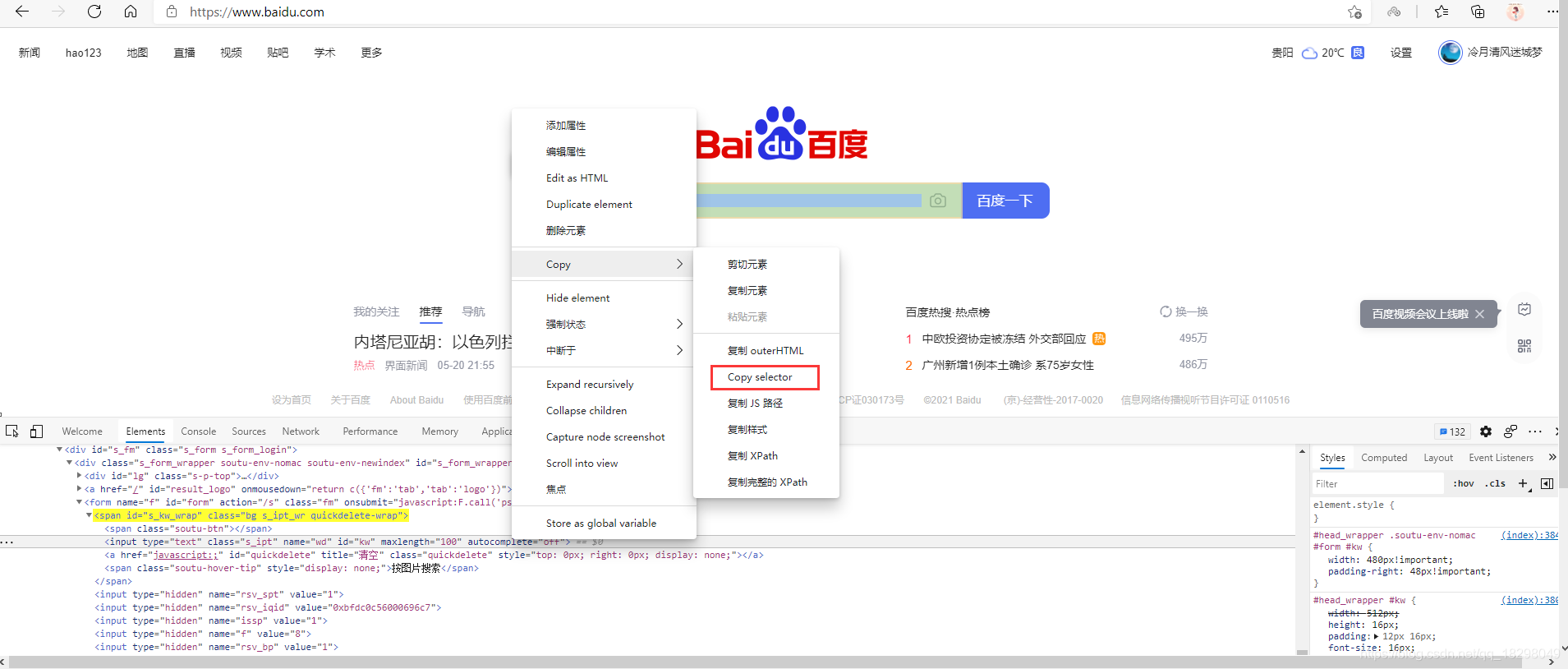
由于语法较为复杂,以下通过查找百度首页输入框的方式进行举例说明,输入框的html层级如下

from selenium import webdriver
from selenium.webdriver.common.by import By
import time
driver = webdriver.Edge()
driver.get('https://www.baidu.com/')
# element = driver.find_element(By.CSS_SELECTOR, '#kw') # #kw id选择器
# element = driver.find_element(By.CSS_SELECTOR, '.s_ipt') # .s_ipt class选择器
# element = driver.find_element(By.CSS_SELECTOR, 'form #kw') # 后代元素选择器
element = driver.find_element(By.CSS_SELECTOR, "input[name='wd']") # 属性值定位选择器
element.send_keys('selenium')
time.sleep(2)
driver.quit()如果不知道CSS定位器怎么写,还可以通过调试时右键元素进行复制CSS定位器,但通过此方法复制的定位器可能很多,很长,需要根据实际需要进行语法优化

8、通过xpath定位
Xpath定位与css定位方式类似,不过官方更推荐使用CSS的方式进行定位,说xpath语法复制不利于调试,虽然灵活但是速度慢(小菜鸡的我内心想法是:明明都很难很复杂搞不懂好吗)
XPath是XML Path的简称,由于HTML文档本身就是一个标准的XML页面,所以我们可以使用XPath的语法来定位页面元素。
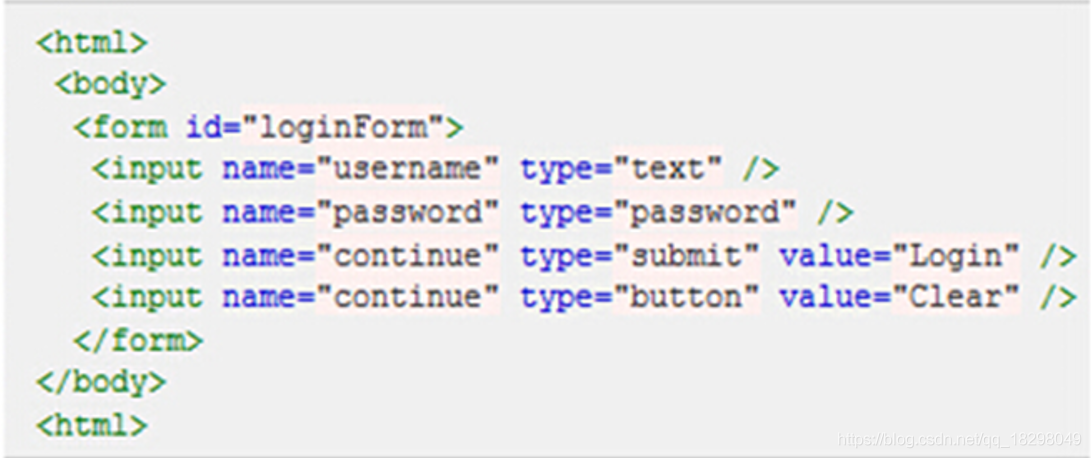
假设我们现在以下图所示HTML代码为例,要引用对应的对象,XPath语法如下:

xpath相对路径
查找页面根元素://
查找页面上所有的input元素://input
查找页面上第一个form元素内的直接子input元素(即只包括form元素的下一级input元素,使用绝对路径表示,单/号)://form[1]/input
查找页面上第一个form元素内的所有子input元素(只要在form元素内的input都算,不管还嵌套了多少个其他标签,使用相对路径表示,双//号)://form[1]//input
查找页面上第一个form元素://form[1]
查找页面上id为loginForm的form元素://form[@id=‘loginForm’]
查找页面上具有name属性为username的input元素://input[@name=‘username’]
查找页面上id为loginForm的form元素下的第一个input元素://form[@id=‘loginForm’]/input[1]
查找页面具有name属性为contiune并且type属性为button的input元素://input[@name=‘continue’][@type=‘button’]
查找页面上id为loginForm的form元素下第4个input元素://form[@id=‘loginForm’]/input[4]
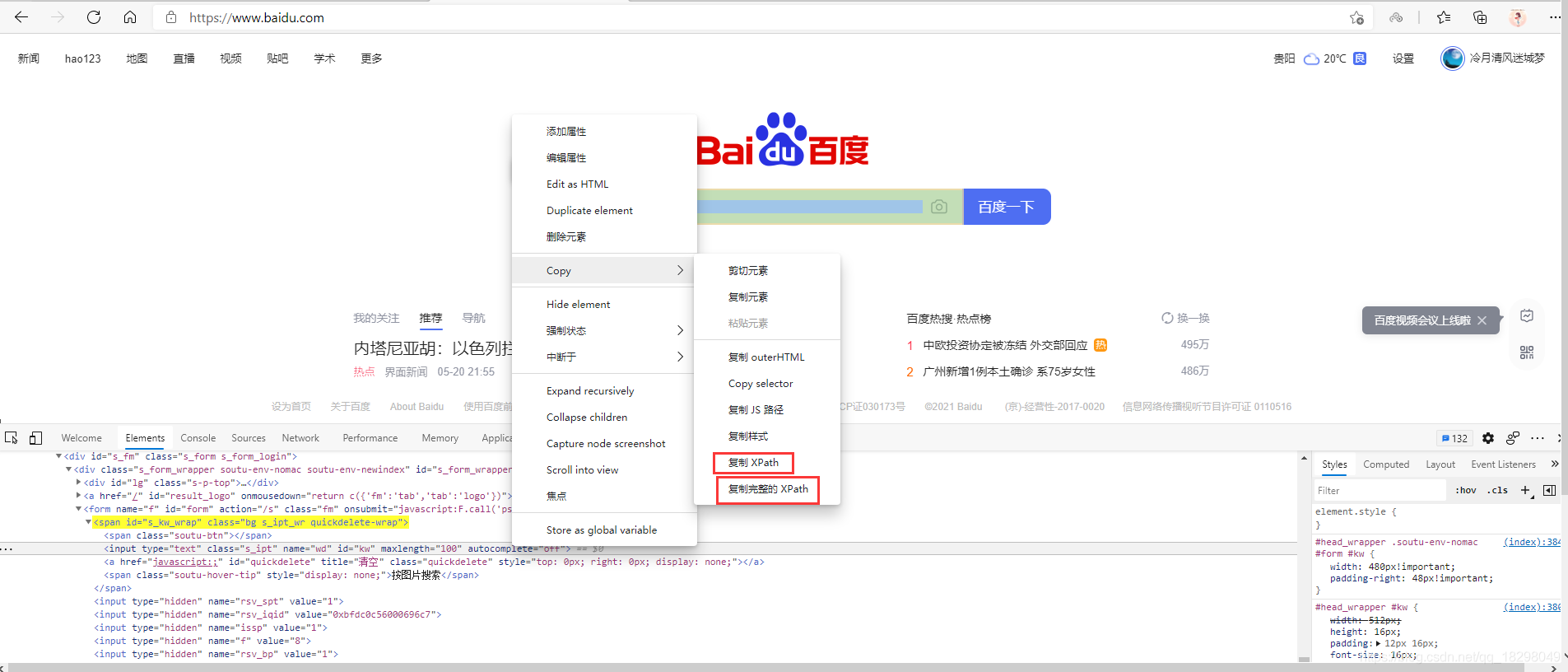
xpath绝对路径
永远只有一种写法,而获取这种路径最快的方法是,调试模式下复制,然而,使用绝对路径在测试中是很不可取的办法,维护成本极其沉重,所以,看过之后,忘掉吧,就当没有看过,别问为什么,问就是爱过!

Xpath定位模糊匹配
1)contains关键字:
//a[contains(@href, ‘logout’)]
寻找页面中href属性值包含有logout这个单词的所有a元素
2)start-with关键字:
//a[starts-with(@name, ‘start)])
寻找name属性以start开头的a元素。其中@后面的name可以替换成元素的任意其他属性
3)text关键字:
//*[text()=’确定’]
一个简单粗暴的定位方式,无需知道属于什么标签元素,常用于纯文字查找,也可用于链接元素文本查找
//a[contains(text(), ’退出’)]
用于知道超链接上显示的部分或全部文本信息时
以下代码为使用xpath定位百度首页输入框的示例:
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
driver = webdriver.Edge()
driver.get('https://www.baidu.com/')
# element = driver.find_element(By.XPATH, "//*/input[@id='kw']")
# element = driver.find_element(By.XPATH, "//*/input[@name='wd']")
element = driver.find_element(By.XPATH, "//*/input[@class='s_ipt']")
element.send_keys('selenium')
time.sleep(2)
driver.quit()

评论列表
发表评论