对于cms系统一般情况下我都不太用,只是有时候做站,用cms确实省事很多。并且帝国相对来讲成熟些。
正是因为不很了解,所以修改起来有时候就很不方便了。
这次用帝国有个需求,就是网站上传的office文档和PDF文档 需要实现预览功能。
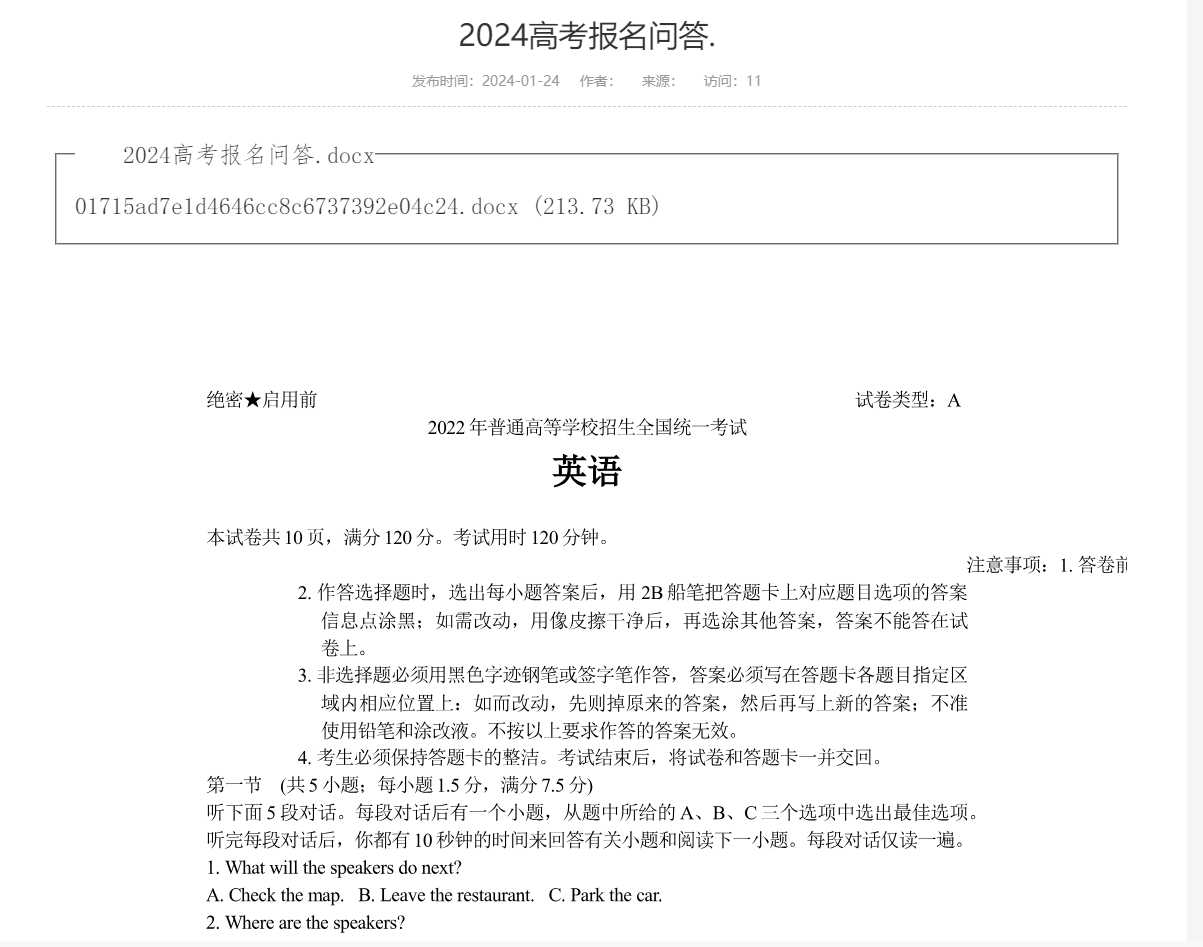
实现的效果如下:http://zhaosheng.jsteacher.com/zhaokaoxinxi/putonggaokao/2024-01-25/279.html
思量来去,决定使用libreoffice 和pdf2svg两个程序。这两个程序的灵感来源于dochub这个开源程序。
大体流程就是 上传一个文档文件,生成PDF ,紧接着生成svg图片,并生成预览代码写入数据库,然后前台调用数据库,实现显示预览。
话不多说,直接开干。
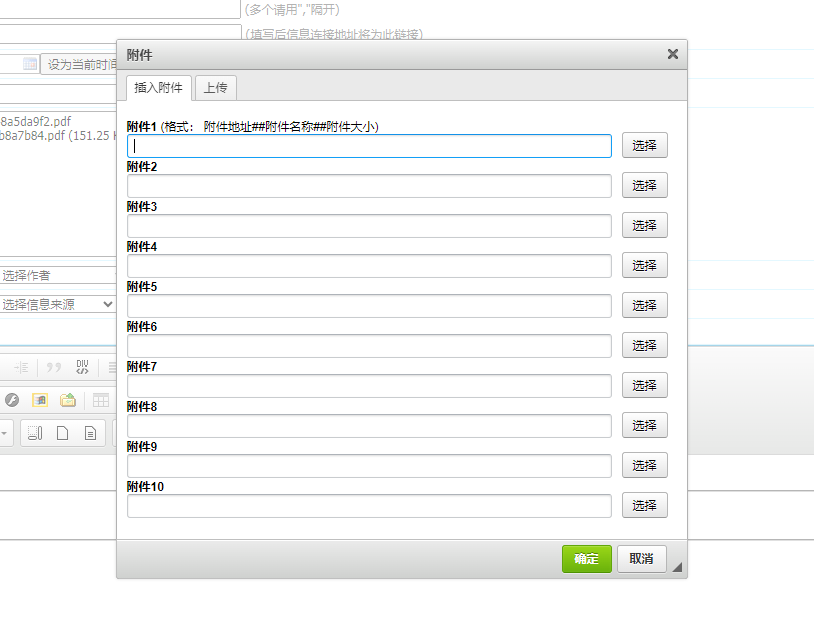
首先帝国的上传界面是这样的。

上传的form 的action 也就是处理上传的文件 是这个文件

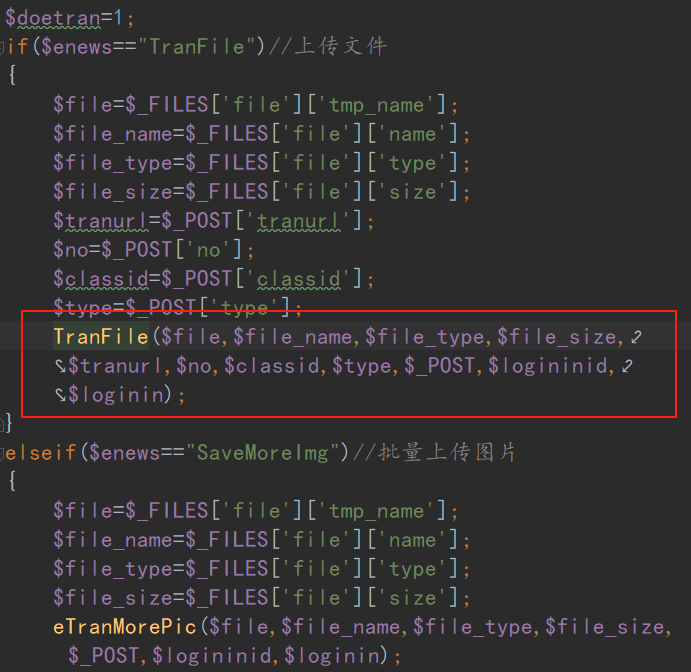
在然后 上传非图片的代码是

找到这个函数的位置 位于 editorfun.php文件的大约310行 各种类型文件的上传处理分类都在这个函数。
在这个函数找 上传office的文件的代码

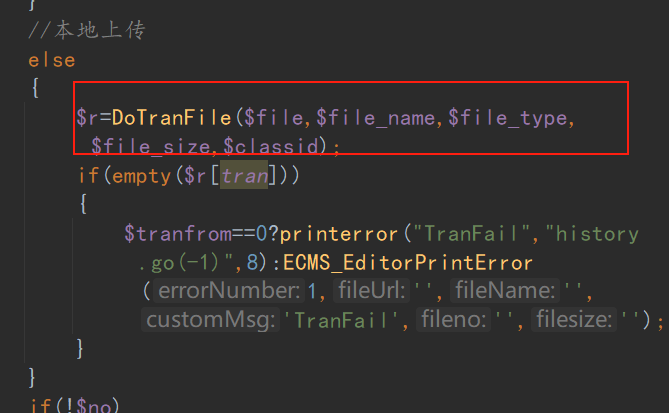
那么下边就是找 DoTranFile函数的位置,在这个函数修改上传内容 实现文档生成,和预览。
修改的比较多,代码如下 可以直接替换
function DoTranFile($file,$file_name,$file_type,$file_size,$classid,$ecms=0){
global $public_r,$class_r,$doetran,$efileftp_fr;
$classid=(int)$classid;
//文件类型
$r[filetype]=GetFiletype($file_name);
// print '$r[filetype]:'.$r[filetype];
$filename2=str_replace($r[filetype], '', $file_name); //获得后缀文件名
$mytype = array (".doc", ".xls", ".ppt", ".docx", ".xlsx", ".pptx"); //定义文件名类型
//文件名
$r[insertfile]=ReturnDoTranFilename($file_name,$classid);
$r[filename]=$r[insertfile].$r[filetype];
//日期目录
$r[filepath]=FormatFilePath($classid,$mynewspath,0);
$filepath=$r[filepath]?$r[filepath].'/':$r[filepath];
print '$filepath::'.$filepath;
//存放目录
$fspath=ReturnFileSavePath($classid);
$r[savepath]=eReturnEcmsMainPortPath().$fspath['filepath'].$filepath;//moreport
//附件地址
$r[url]=$fspath['fileurl'].$filepath.$r[filename];
//缩图文件
$r[name]=$r[savepath]."small".$r[insertfile];
//附件文件
$r[yname]=$r[savepath].$r[filename];
$r[tran]=1;
//验证类型
if(CheckSaveTranFiletype($r[filetype]))
{
if($doetran)
{
$r[tran]=0;
return $r;
}
else
{
printerror('TranFail','',$ecms);
}
}
//上传文件
$cp=@move_uploaded_file($file,$r[yname]);
if(empty($cp))
{
if($doetran)
{
$r[tran]=0;
return $r;
}
else
{
printerror('TranFail','',$ecms);
}
}
DoChmodFile($r[yname]);
$r[filesize]=(int)$file_size;
//FileServer
if($public_r['openfileserver'])
{
$efileftp_fr[]=$r['yname'];
}
//生成PDF 判断后缀 如果属于定义后缀转成PDF,在转成svg
$system_url = 'http://'.$_SERVER['SERVER_NAME'].'/'; //获取系统当前的网站地址
// print '$url_this:'.$url_this;
$officeUrl=ECMS_PATH.$r[url];
if (in_array($r[filetype],$mytype)){
$a=officeToPdf($officeUrl,$r[savepath]);
if ($a[state]==0){ //转成SVG
//pdf地址
$pdfpath=$r[savepath].$r[insertfile].'.pdf';
$totalpage=getPageTotal($pdfpath);//获取PDF页码
for ($i=1;$i<=$totalpage;$i++) {
$newcmd = 'pdf2svg ' . $pdfpath .' '. $r[savepath].$r[insertfile].'-' .$i.".svg" . ' ' . $i;
// print 'newcmd:'.$newcmd;
exec($newcmd);
$svgurl=$system_url.'d/file/p/'.$filepath.$r[insertfile].'-'.$i.'.svg';
$addhtml=$addhtml."<img src='$svgurl' width='100%' title='$r[insertfile]'></br>";
}
}
}elseif ($r[filetype]==='.pdf'){
//pdf地址
$pdfpath=$r[savepath].$r[insertfile].'.pdf';
// print 'pdfpath:'. $pdfpath."<br>";
//获取pdf页码的第二种方法
$contents = file_get_contents($pdfpath);
preg_match_all("/\/Page\W/", $contents, $matches);
$totalpage = count($matches[0]);
for ($i=1;$i<=$totalpage;$i++) {
$newcmd = 'pdf2svg ' . $pdfpath .' '. $r[savepath].$r[insertfile].'-' .$i.".svg" . ' ' . $i;
// print 'newcmd:'.$newcmd;
exec($newcmd);
$svgurl=$system_url.'d/file/p/'.$filepath.$r[insertfile].'-'.$i.'.svg';
$addhtml=$addhtml."<img src='$svgurl' width='100%' title='$r[insertfile]'></br>";
}
}
//生成html地址加入到r变量
$r[html]=$addhtml;
return $r;
}返回值是$r 期中增加了 $r[html]这个变量。 所以返回edutorfun.php 找TranFile函数 处理这个变量。
//写入数据库
if (!isset($r[html])){
$r[html]="";
}
$r[filesize]=(int)$r[filesize];
$classid=(int)$classid;
$post[filepass]=(int)$post[filepass];
$type=(int)$type;
$sql=eInsertFileTable($r[filename],$r[filesize],$r[filepath],$username,$classid,$no,$type,$post[filepass],$post[filepass],$public_r[fpath],0,$modtype,$fstb,addslashes($r[html]));
$fileid=$empire->lastid();
//导入gd.php文件返回值只用于写入数据库 因为处理所有的返回值 所以有的返回值是没有html这个变量的 所以 写之前 我加了个判断,存在就写,不存在赋个空值。
但是这里插入是使用集成的
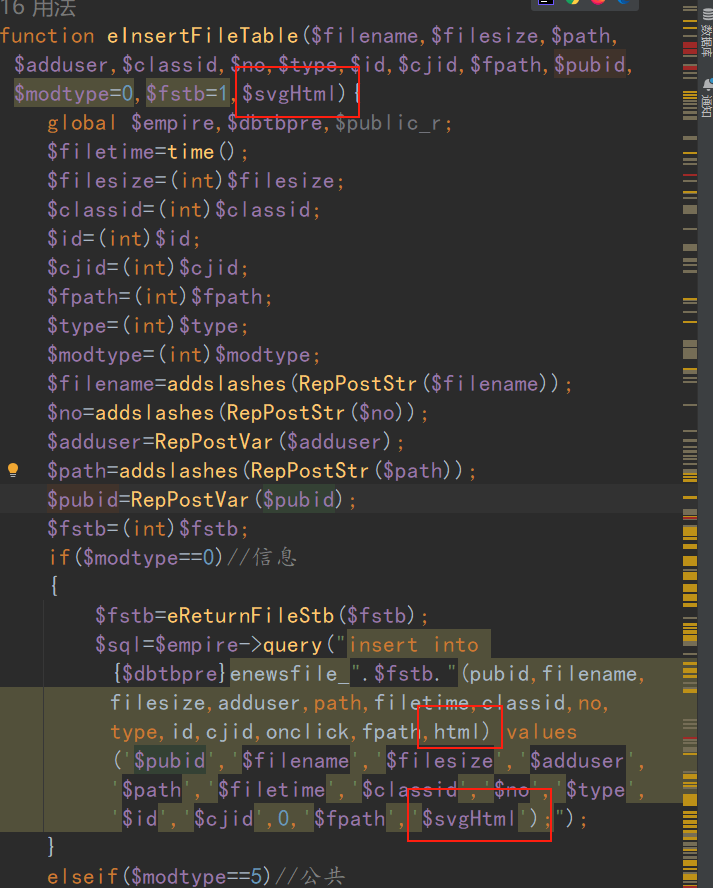
eInsertFileTable
函数 增加了一个变量 函数要跟着修改,所以在。e/class/connect.php 找到这个函数。sql语句增加个字段。

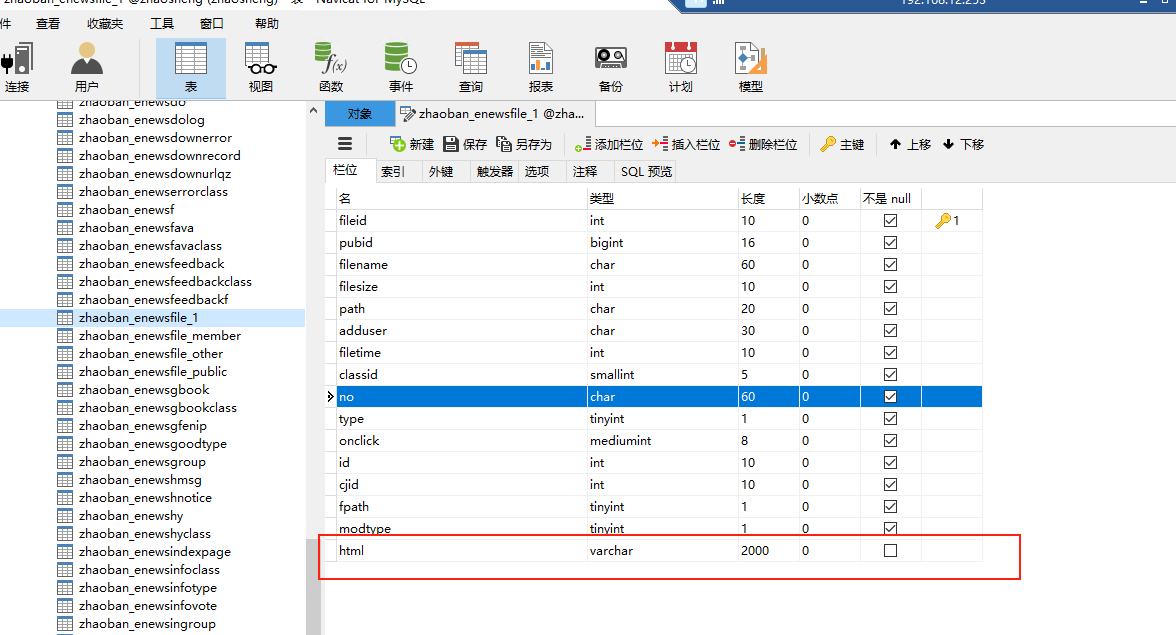
同时到附件的数据库也增加个字段

到此 数据处理部分就完成了。
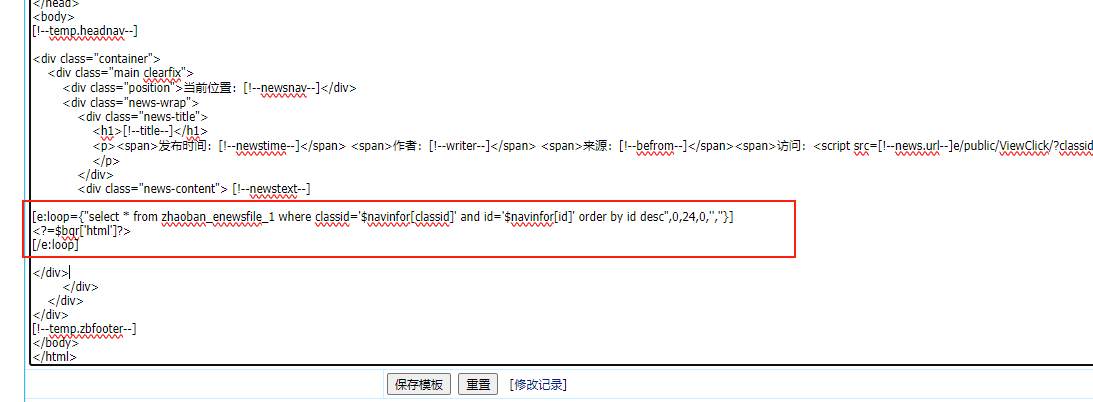
最后的显示则是到新闻系统内容页模版页面 增加框中内容。

[e:loop={"select * from zhaoban_enewsfile_1 where classid='$navinfor[classid]' and id='$navinfor[id]' order by id desc",0,24,0,'',''}]
<?=$bqr['html']?>
[/e:loop]最终效果:

现将涉及到的文件打包如下。
懒省事的直接复制替换配置。
这里说下这个修改的缺点
首先,预览图片不能修改,所以很多时候只能删除改文章 不利于seo
其次,不能选择图片显示,而是全部显示,对于文档大的 不友好
最后,修改后不能选择预览不预览,只要运行成功必然预览。

0 评论