Pyqt5学习笔记
一、Pyqt之布局
pyqt的布局方法一共分为四种 分辨是 水平布局(HorizontalLayout)、垂直布局(VerticalLayout)、表单布局、网格布局(GridLayout)。
使用过程中定义好布局,然后将控件按照排列顺序加入到布局中,布局属于QVBoxLayout类
1、垂直布局
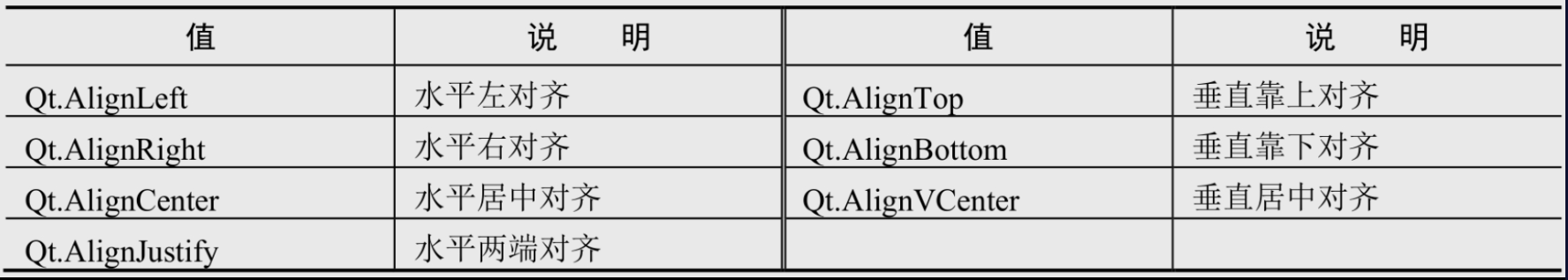
增加控件使用addWidget()方法,addwidget(pushbutton,QtCore.Qt.AlignVcenter) 表示增加pushbutton组件到布局并且垂直居中对齐
增加上下间距使用addSpacing()方法,vlayout.addSpacing(10)指间距增加10

2、水平布局
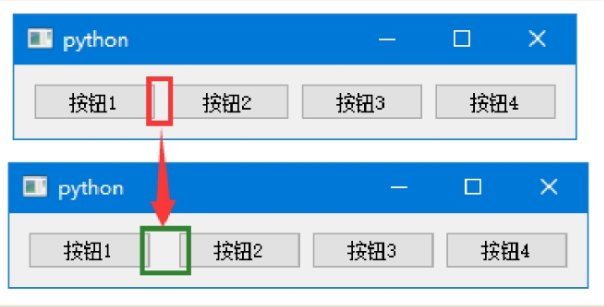
水平布局管理器中还有两个常用的方法:addSpacing()方法和addStretch()方法。其中,addSpacing()方法用来设置控件的左右间距,语法如下:
hlayout.addSpacing(10) # 设置两个控件之间的间距
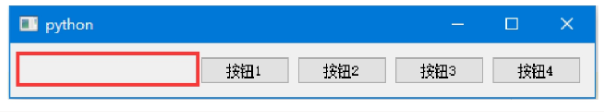
addStretch()方法用来增加一个可伸缩的控件,并且将伸缩量添加到布局末尾。
hlayout.addStretch(1)
3、GridLayout 网格布局

一个网格布局的实例:
from PyQt5 import QtCore
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
class Demo(QWidget):
def __init__(self):
super(Demo, self).__init__()
self.InitUi()
def InitUi(self):
grid=QGridLayout() #第一步:定义网格布局
#创建并设置标签文本 控件一
label1=QLabel()
label1.setText("用户名:")
# 创建输入文本框 控件二
text1=QLineEdit()
# 创建并设置标签文本 控件三
label2=QLabel()
label2.setText("密码:")
# 创建输入文本框 控件4
text2=QLineEdit()
# 创建“登录”和“取消”按钮 控件5、6
btn1=QPushButton()
btn1.setText("登录")
btn2=QPushButton()
btn2.setText("取消")
#下边开始将控件加入到布局 这是布局第二步
# 在第一行第一列添加标签控件,并设置左对齐
grid.addWidget(label1, 0, 0, Qt.AlignLeft)
grid.addWidget(text1, 0, 1, Qt.AlignLeft)
grid.addWidget(label2, 1, 0, Qt.AlignLeft)
grid.addWidget(text2, 1, 1, Qt.AlignLeft)
grid.addWidget(btn1, 2, 0, Qt.AlignCenter)
grid.addWidget(btn2, 2, 1, Qt.AlignCenter)
# 布局第三步,将布局加入到窗体
self.setLayout(grid)
if __name__=='__main__':
import sys
app=QApplication(sys.argv)
win=Demo()
win.show()
sys.exit(app.exec_())
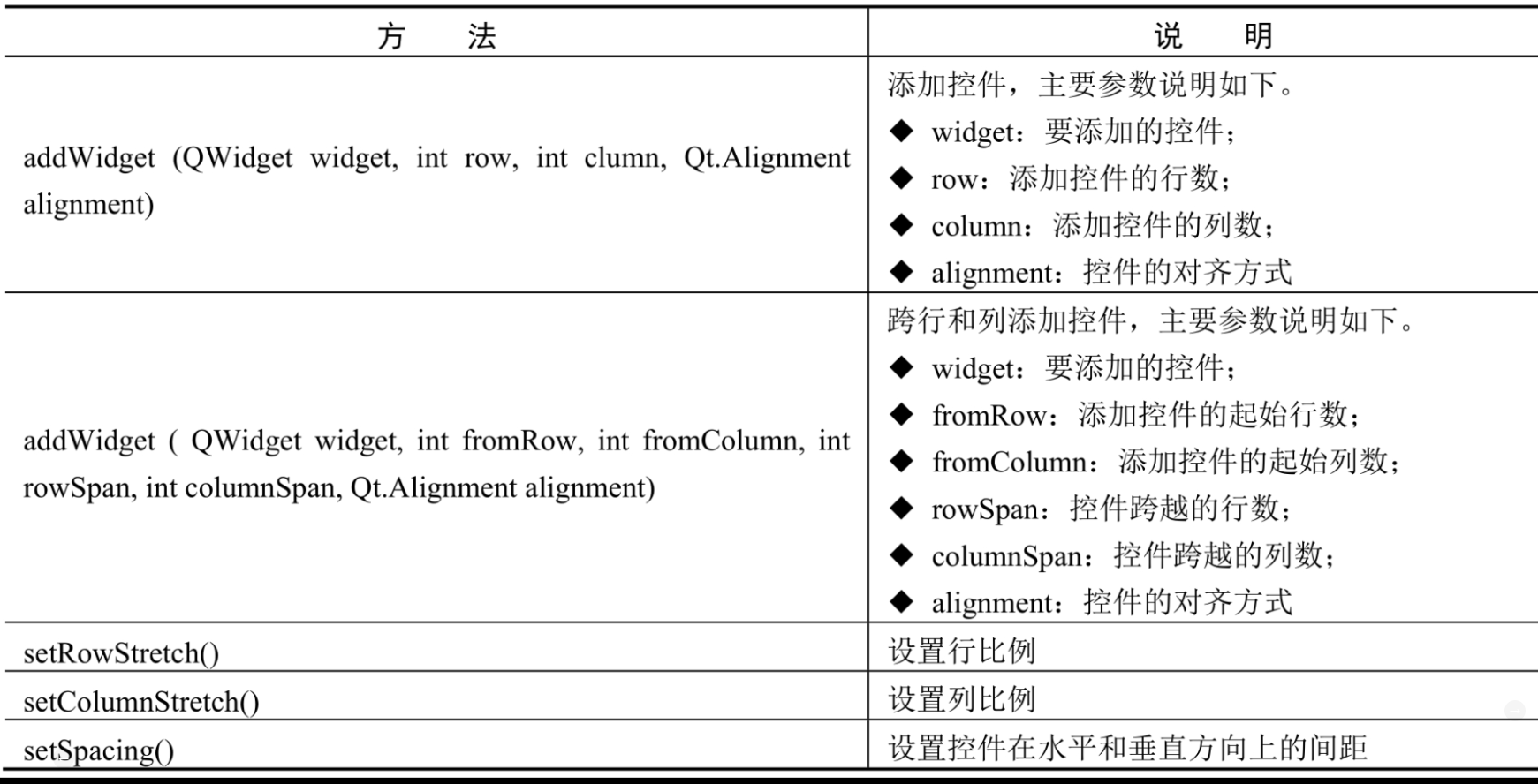
网格的合并单元格
addWidget ( QWidget widget, int fromRow, int fromColumn, int rowSpan, int columnSpan, Qt.Alignment.alignment)
#在第一行第一列到第三行第四列添加标签控件,并设置居中对齐
grid.addWidget(label1.0.0,3,4,QtCore.Qt.AlignCenter) #合并单元格当窗口中的控件布局比较复杂时,应该尽量使用网格布局,而不是使用水平和垂直布局的组合或者嵌套的形式,因为在多数情况下,后者往往会更加复杂而难以控制。网格布局使得窗口设计器能够以更大的自由度来排列组合控件,而仅仅带来了微小的复杂度开销。
4、FormLayout 表单布局
FormLayout控件表示表单布局,它的基类是QFormLayout,该控件以表单方式进行布局。
表单布局最常用的方式是addRow()方法,该方法用来向表单布局中添加一行,在一行中可以添加两个控件,分别位于一行中的两列上。addRow()方法语法如下:

from PyQt5 import QtCore
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
class Demo(QWidget):
def __init__(self):
super(Demo, self).__init__()
self.InitUi()
def InitUi(self):
form=QFormLayout() #第一步:定义网格布局
#创建并设置标签文本 控件一
label1=QLabel()
label1.setText("用户名:")
# 创建输入文本框 控件二
text1=QLineEdit()
# 创建并设置标签文本 控件三
label2=QLabel()
label2.setText("密码:")
# 创建输入文本框 控件4
text2=QLineEdit()
# 创建“登录”和“取消”按钮 控件5、6
btn1=QPushButton()
btn1.setText("登录")
btn2=QPushButton()
btn2.setText("取消")
#下边开始将控件加入到布局 这是布局第二步
# addrow一次可以增加两个控件
form.addRow(label1,text1)
form.addRow(label2,text2)
form.addRow(btn1,btn2)
# 布局第三步,将布局加入到窗体
self.setLayout(form)
if __name__=='__main__':
import sys
app=QApplication(sys.argv)
win=Demo()
win.show()
sys.exit(app.exec_())表单布局还提供了一个setRowWrapPolicy()方法,用来设置表单布局中每一列的摆放方式。该方法的语法如下:
setRowWrapPolicy(RowWrapPolicy policy)
QFormLayout.DontWrapRows:文本框总是出现在标签的后面,其中标签被赋予足够的水平空间以适应表单中出现的最宽的标签,其余的空间被赋予文本框。
QFormLayout.DrapLongRows:适用于小屏幕,当标签和文本框在屏幕的当前行显示不全时,文本框会显示在下一行,使得标签独占一行。
QFormLayout.WrapAllRows:标签总是在文本框的上一行。
5、布局嵌套管理器
多种布局管理器之间可以互相嵌套,在实现布局管理器的嵌套时,只需要记住以下两点原则即可:
在一个布局文件中,最多只能有一个顶层布局管理器。如果想要使用多个布局管理器,就需要使用一个根布局管理器将它们包括起来。
不能嵌套太深。如果嵌套太深,则会影响性能,主要会降低页面的加载速度。

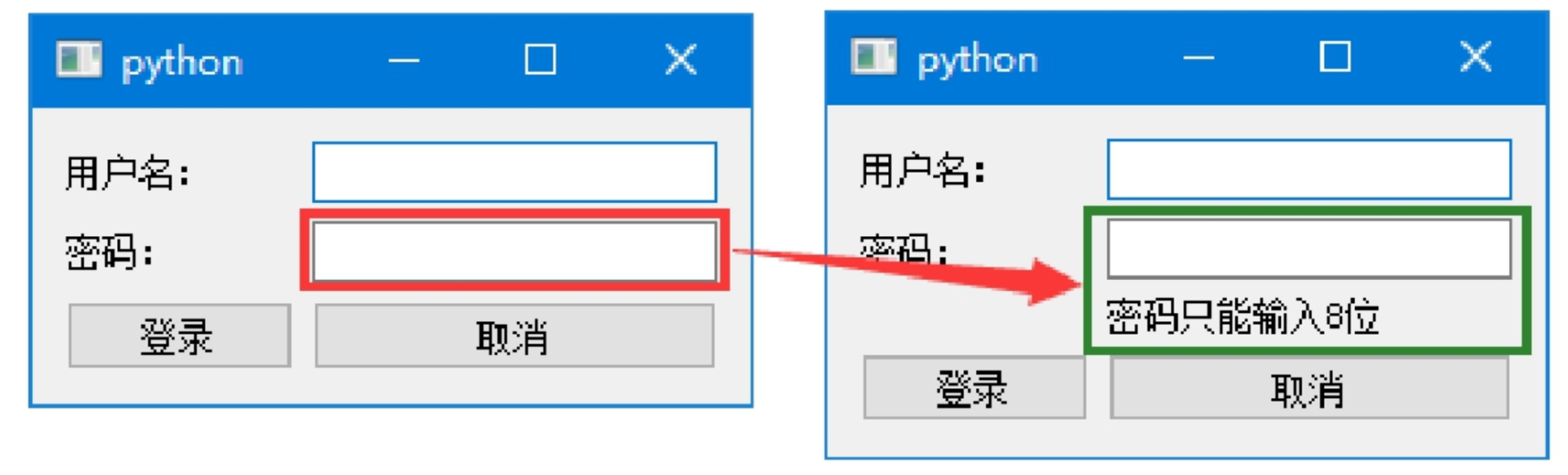
绿色方框中就是在表单布局中增加了一个垂直布局 用于注释说明密码长度 这就是一个简单的嵌套
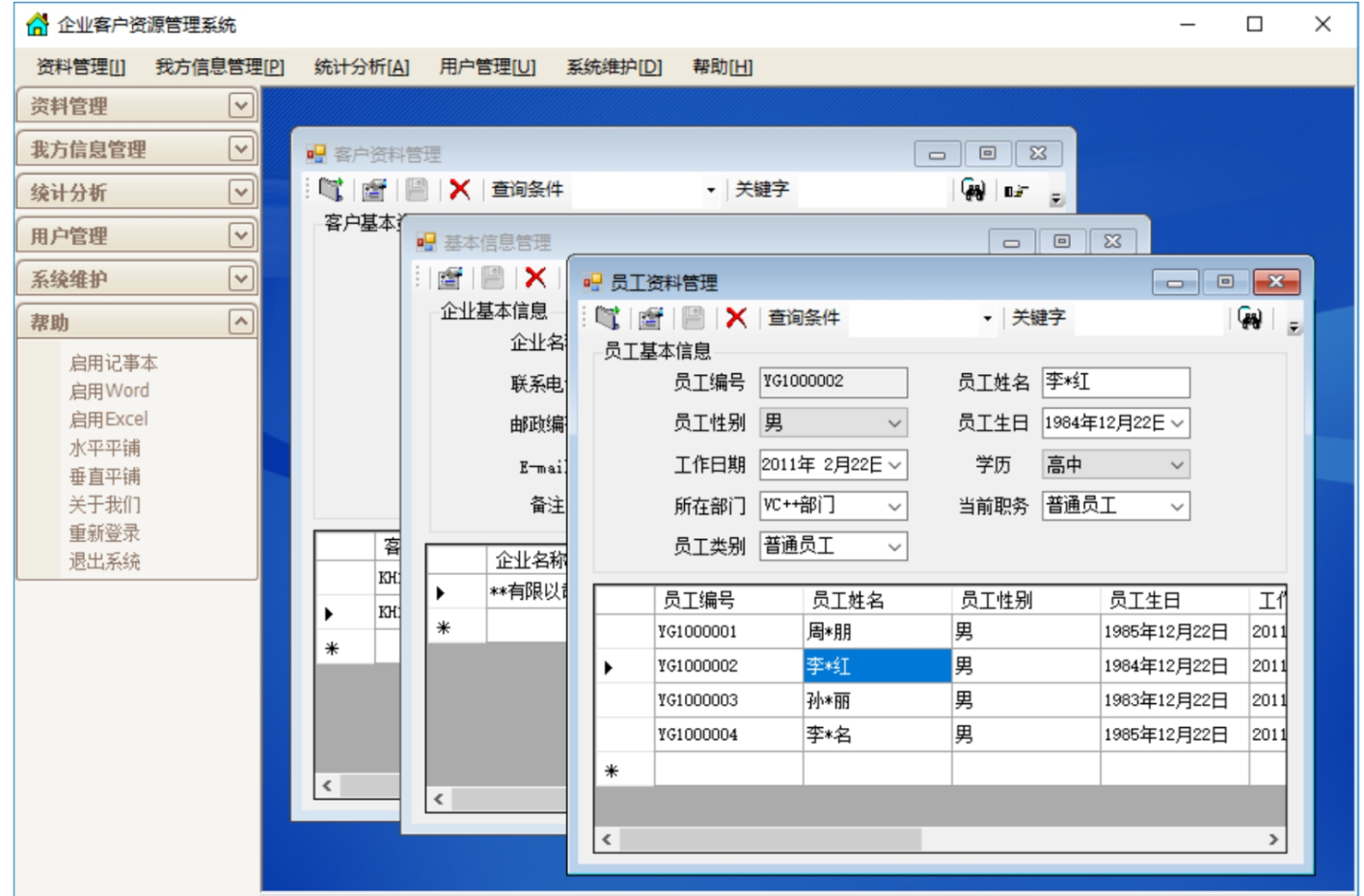
6、MDIArea:MDI窗口设计

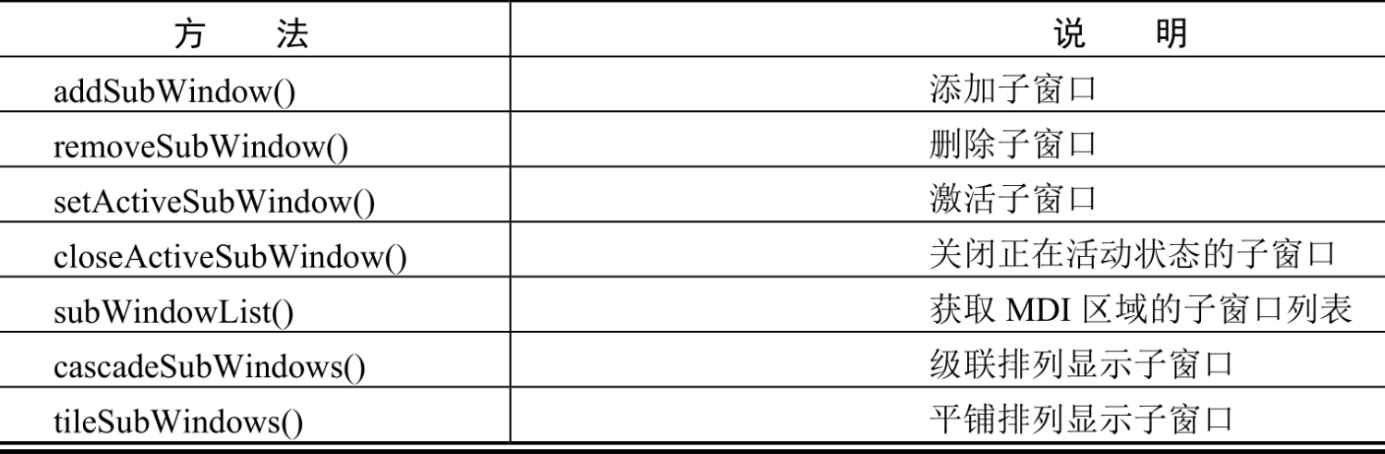
在PyQt5中使用MDIArea控件来设计MDI窗口,其基类是QMdiArea,而子窗口是一个QMdiSubWindow类的实例,我们可以将任何QWidget设置为子窗口的内部控件,子窗口默认在MDI区域是级联显示的。

QMdiSubWindow类常用的方法为setWidget(),该方法用来向子窗口中添加PyQt5控件。
from PyQt5 import QtCore
from PyQt5 import QtCore,QtWidgets
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
class Demo(object):
def setuiUi(self,MainWindow):
MainWindow.setObjectName("MAINWINDOWS")
MainWindow.resize(481,274)
MainWindow.setWindowTitle("MDI窗口")
self.centralwidget=QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.midArea=QtWidgets.QMdiArea(self.centralwidget)
self.midArea.setGeometry(QtCore.QRect(0,0,481,251))
self.midArea.setObjectName("mindarea")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar=QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0,0,481,23))
self.menubar.setObjectName("menubar")
self.menu=QtWidgets.QMenu(self.menubar)
self.menu.setObjectName("menu")
self.menu.setTitle("子窗体操作")
MainWindow.setMenuBar(self.menubar)
self.actionxinjian=QtWidgets.QAction(MainWindow)
self.actionxinjian.setObjectName("actionxinjian")
self.actionxinjian.setText("新建")
self.actionpingpu=QtWidgets.QAction(MainWindow)
self.actionpingpu.setObjectName("actionpingpu")
self.actionpingpu.setText("平铺显示")
self.actionjilian=QtWidgets.QAction(MainWindow)
self.actionjilian.setObjectName("actionjilian")
self.actionjilian.setText("级联显示")
self.menu.addAction(self.actionxinjian)
self.menu.addAction(self.actionpingpu)
self.menu.addAction(self.actionjilian)
self.menubar.addAction(self.menu.menuAction())
QtCore.QMetaObject.connectSlotsByName(MainWindow)
self.menubar.triggered[QAction].connect(self.action)
count=0
def action(self,m):
if m.text()=="新建":
sub=QMdiSubWindow()
self.count=self.count+1
sub.setWindowTitle("子窗口"+str(self.count))
sub.setWidget(QLabel(f'这是第{self.count}个子窗口'))
self.midArea.addSubWindow(sub)
sub.show()
elif m.text()=="平铺显示":
self.midArea.tileSubWindows()
elif m.text()=="级联显示":
self.midArea.cascadeSubWindows()
if __name__=='__main__':
import sys
app=QApplication(sys.argv)
MainWindow=QMainWindow()
ui=Demo()
ui.setuiUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
0 评论